Schon immer war es vorteilhaft kleine im Text eingebundene Bilder nach dem Anklicken in hochaufgelöst zur Verfügung zu stellen. Verschiedene Lösungen kursierten im Netz:
Das Bild öffnet sich in einem neuen Fenster (manchmal leider auch im selben):
Ergebnis ist das nackte Bild, am linken oberen Rand in voller Auflösung eingeblendet, ggf. durch den Browser verkleinert (durchaus sinnvoll bei sehr hochaufgelösten Bildern). Außerdem verlässt man leider die Seite auf der man gerade einen Artikel o.ä. liest.
Das Bild öffnet sich eingebettet im Webseitendesign:
Ergebnis sind volle Ablenkung durch eingeblendete Anzeigen am Rand, wenig „Platz“ für das eigentliche Bild und man verlässt den Artikel o.ä. den man gerade liest.
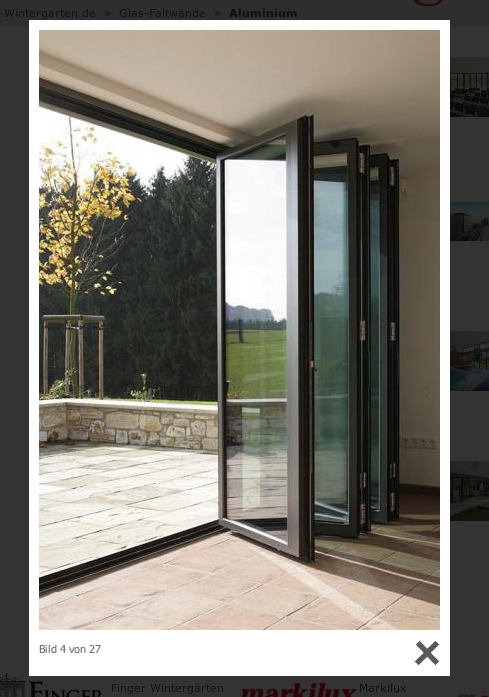
Ein JavaScript Overlay wie Lightbox:

Das Bild wird zentriert mit einem hübschen Rahmen dargestellt, man kann direkt durch weitere Bilder blättern falls es sich um mehrere handelt und alle ggf. störenden Inhalte der Seite werden ausgeblendet. Außerdem lässt sich am unteren Rand innerhalb des Rahmens noch eine Bildunterschrift anzeigen oder die Anzahl der Bilder die man sich noch angucken kann. Man verlässt die Position bis zu welcher man gelesen hat nicht, geschweige denn die Seite und muss zum zurückkehren nicht Tab oder Fenster schließen.
Letztere Lösung ist mittlerweile sehr verbreitet und macht finde ich ordentlich was her. Es ist nun schon wirklich simpel die Lightbox per Hand auf seinen Webseiten einzubauen, noch einfacher und im Anschluss auch von den Redakteuren eines TYPO3 einzusetzen geht es mit der Extension Perfect Lightbox (perfectlightbox).